Above All
在平时学习与前端有关的知识时,经常可以看到一些博客中嵌入的展示css + js + html的结果,可以非常直观的体现介绍的内容在Result上的作用,因此,简单了解了一下。
实现在博文中嵌入codepen只需要下面几步走~
你将得到的结果
下面这个样例已经在之前的博文 fullPage.js学习 使用过了。下面我将演示如何将其插入文档。
注册一个codepen账号
官网传送门 https://codepen.io/
对于嵌入codepen来讲,我觉得免费账号就够用啦。
创建一个新的Pen
打开首页,点击右上角的Create->new pen来创建。
Create New Pen
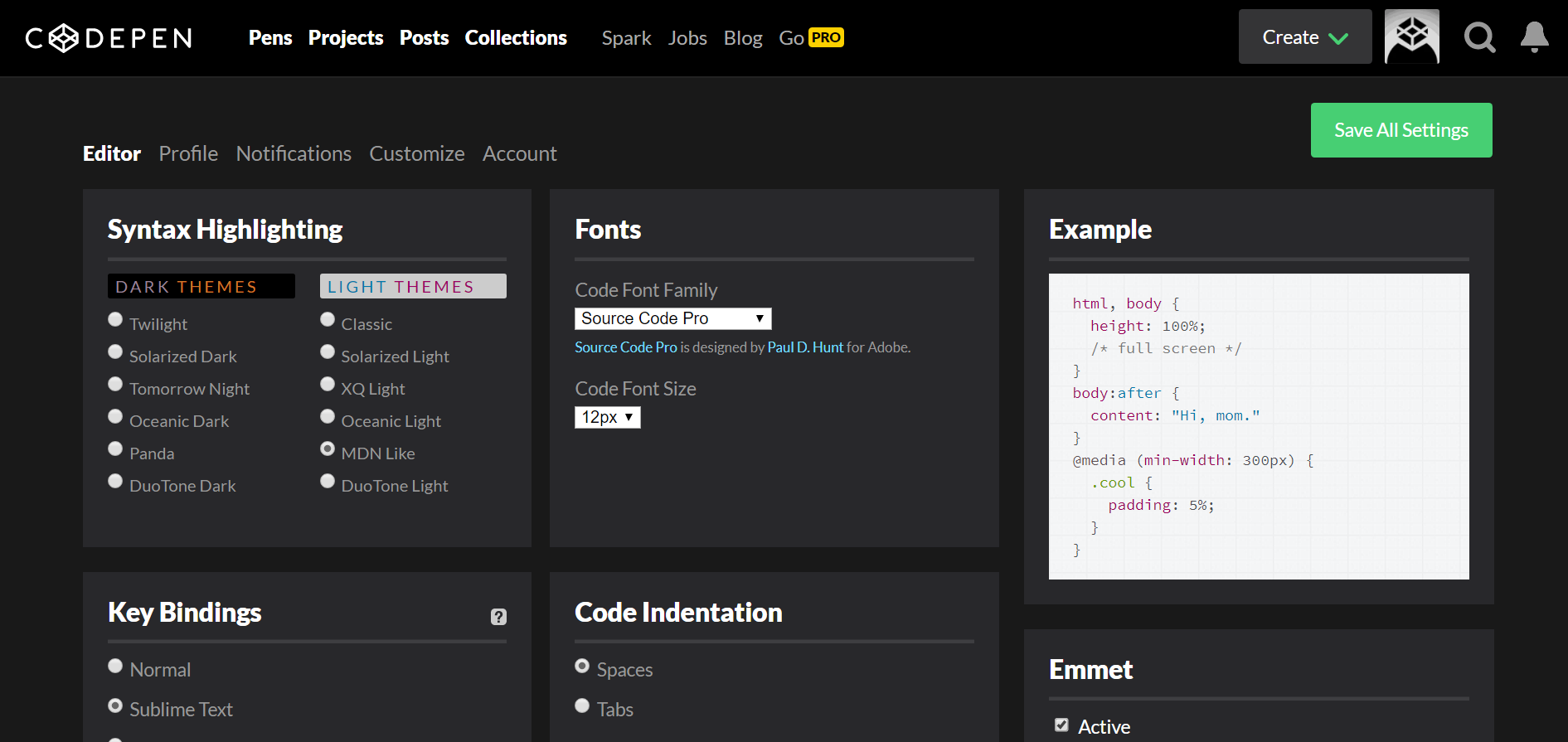
则你面前会是这样一块可供编辑的页面(这里我调整了设置),然后就可以愉快地直接写html和css以及js,也可以直接ctrl+s来保存,而页面下侧是实时的效果。
因为我觉得默认的黑色的模式没有白色好看,所以我的调整是:
头像 Settings
打开后是这样的界面:
我的选择是:
| 设置项 | 选择 |
|---|---|
| Syntax Highlighting | MDN Like |
| Code Font Family | Source Code Pro, 12px |
在你的Pen中引入外部库
因为在pen中是直接根据你提供的js等代码生成的,所以外部js的使用也是需要知道的比较重要的事情。
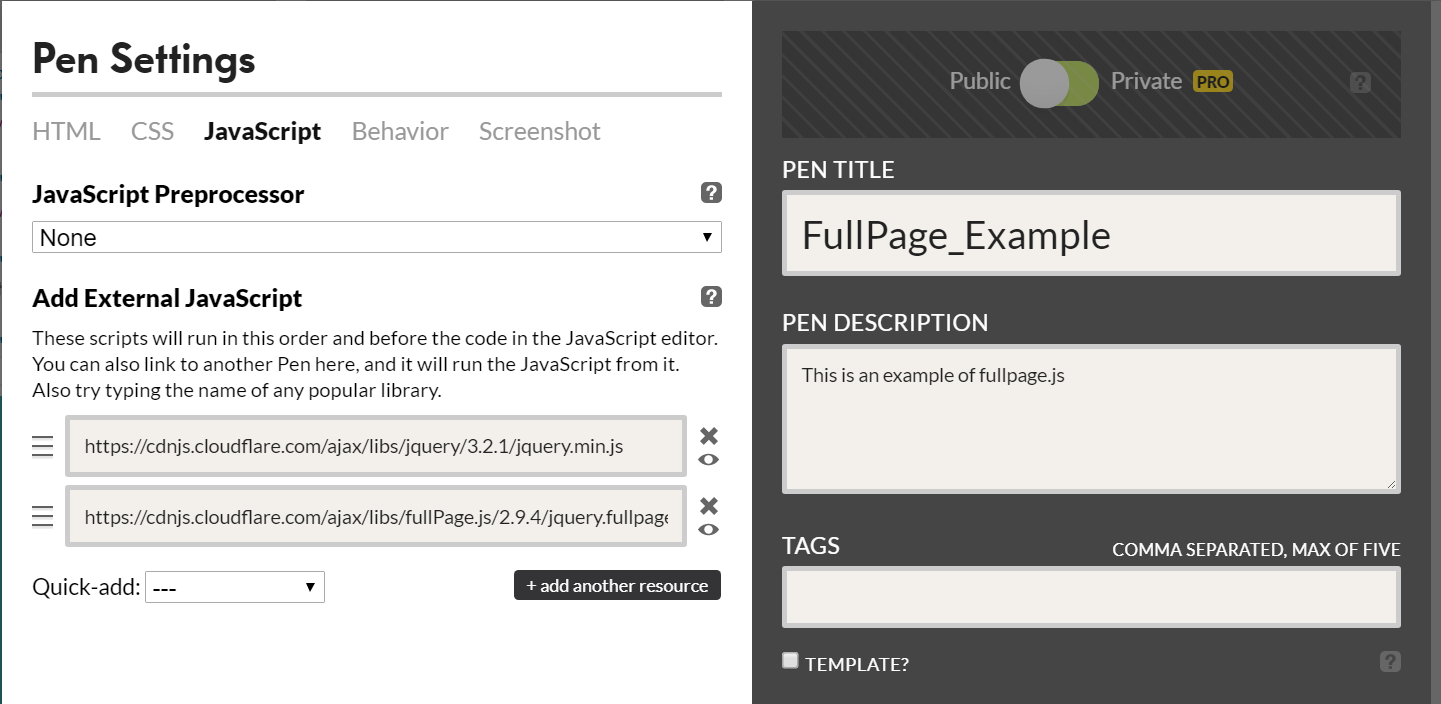
点击右上角的settings,得到类似下面的界面
选择需要引入的文件类型,比如我使用了jQuery.js + fullpage.js,则在Add External JavaScript下面加了两者的链接。
在文章中引入Codepen的展示窗口
假定你在Codepen中愉快地编辑好了一个项目,现在想把它加到文件中,就只剩下复制粘贴了~
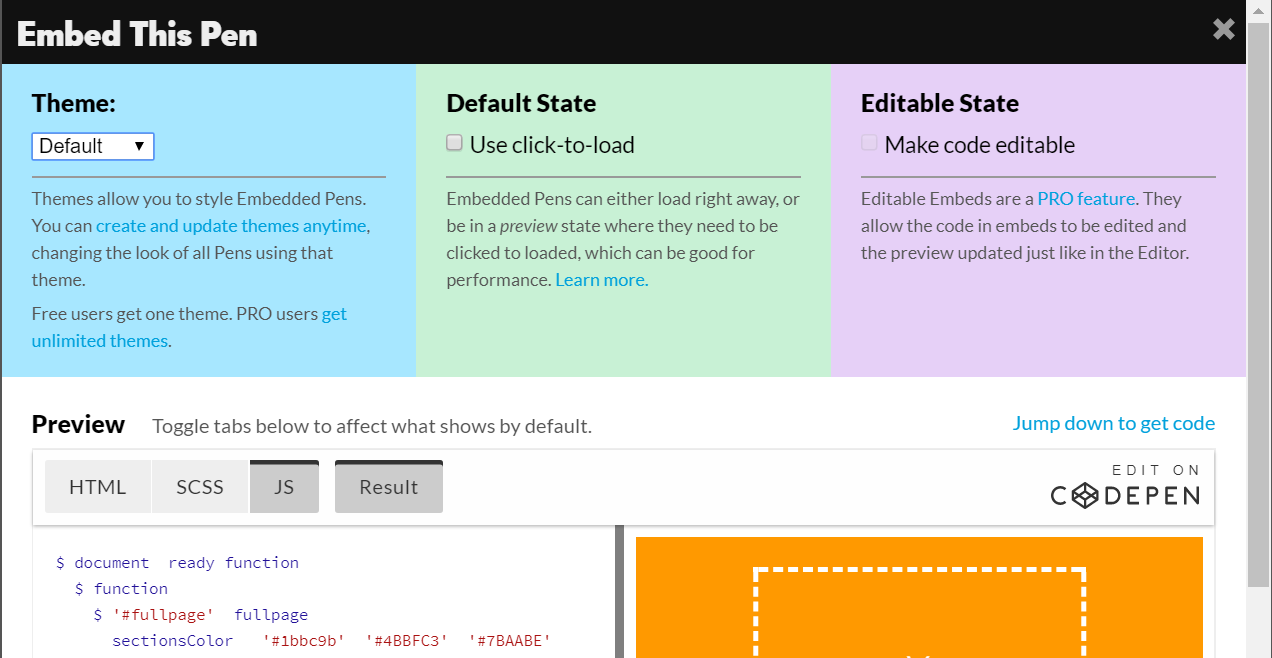
点击右下角的 Embed,得到下面界面
你可以在Theme中调整颜色主题
将最下面提供的html和iframe代码直接复制粘贴到文中相应位置即可,如下是本文开头的文本
果然还是很简单的操作啦。不过需要注意的一点是,选择iframe可能会更好一些,因为我在使用html插入文章前面的情况下,会导致markdown文件后面产生问题。但使用iframe没有遇到问题。